最近イケイケな感じのWebサイトにもあるコピー機能ですが、ここ最近仕様が確定してきたようです。
ペースト機能に関しては復活したようです。まだ情報が少ないのでまとめてみました。
いままでのコピー
コピーの機能は今でも動作します。見えないところに要素を作って、そこをJSで選択状態にして、コピーのコマンドを実行します。
function copy(str){
var area = document.createElement('textarea');
area.style.position = 'absolute';
area.style.left = '-9999px';
area.innerText = str;
document.body.appendChild(area);
area.select();
document.execCommand('copy');
document.body.removeChild(area);
}
というかんじで文字列を引数でいれてあげれば、見えないところに作った要素内に引数の文字列いれて、そこを選択してからコピーを実行しています。
Clipboard API
ある日、コピペ機能をつけてほしいという仕事を頼まれて行き着いたのがClipboard APIです。まだ対応ブラウザはChrome、Firefoxのみらしいですが、そのうちいろいろなブラウザでも対応してくれるはずです。
上記のexecCommandはセキュリティの問題でペーストの機能が使えません。そのためペーストをしたい場合はClipboard APIでペースト機能を使います。
ただしIEは昔から独自のものがあるので一応IEだけは違うもので昔からペースト機能を作ることができます。IEだけに対応したい!という方はいないでしょうけど。。
参考にするページは以下がわかりやすかったです。
Unblocking Clipboard Access
コピー機能
navigatorオブジェクトの中にclipboardがいます。
navigator.clipboard.writeText('コピーする文字列')
.then(() => {
console.log('成功');
})
.catch(err => {
console.error('ユーザが拒否、もしくはなんらかの理由で失敗');
});
とてもわかりやすいので以下のように関数とイベントをつけてあげれば簡単にコピー機能をつけてあげることができます。以前のやつより短くていい感じ。
function copy(el){
navigator.clipboard.writeText(el.innerText)
.then(() => {
console.log('成功');
})
.catch(err => {
console.error('ユーザが拒否、もしくはなんらかの理由で失敗');
});
};
var el = document.getElementById('copied');
el.addEventListener('click', function(){
copy(this);
});
ペースト機能
もともと13以降のChromeで実現できなかったペーストの機能もClipboard APIで作ってあげることができるようになりました。
navigator.clipboard.readText()
.then(text => {
console.log('ペーストされたテキスト: ', text);
})
.catch(err => {
console.error('ユーザが拒否、もしくはなんらかの理由で失敗', err);
});
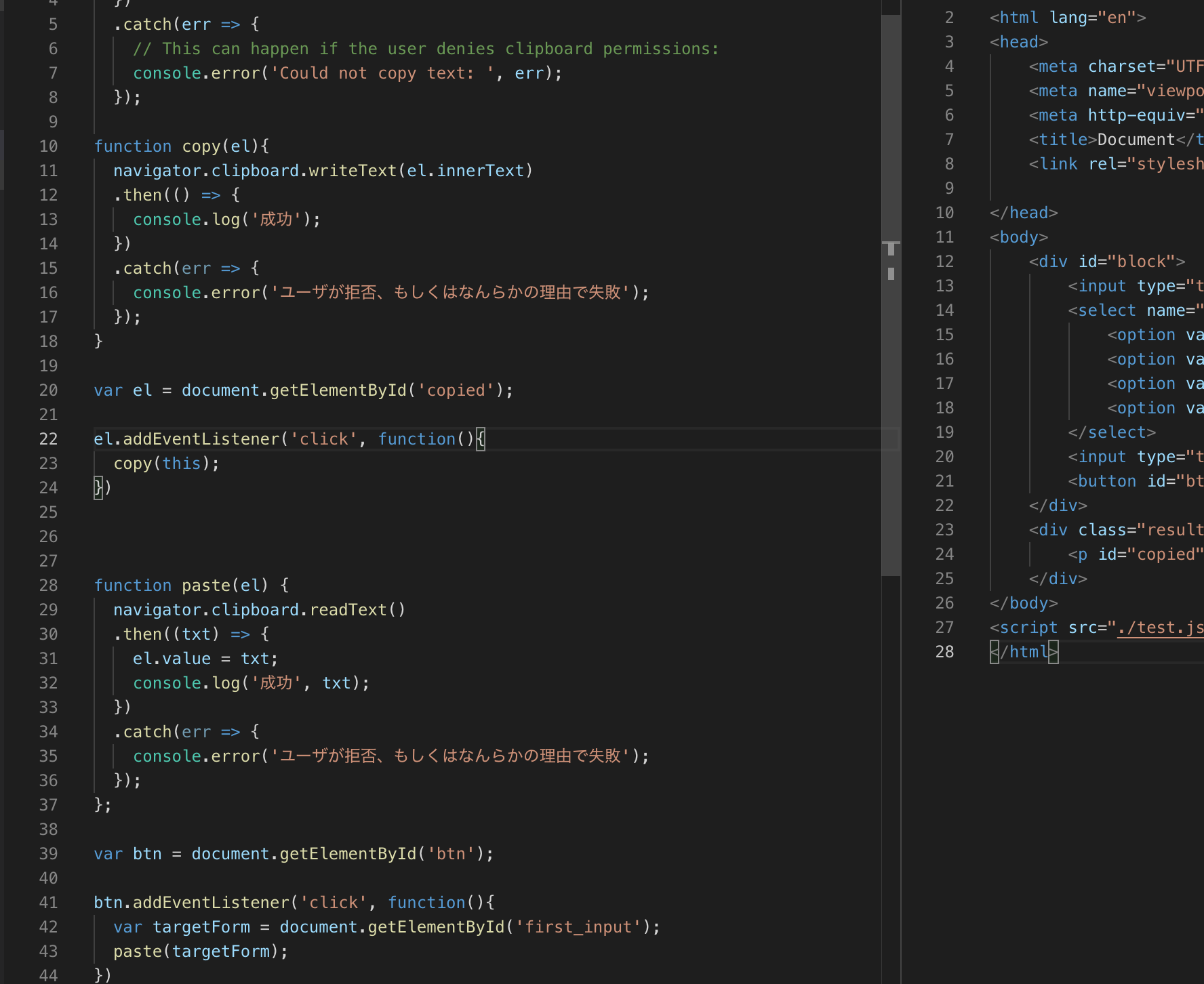
これもそこまで複雑ではなく、例えばペーストしたいフォームのvalueに入れてあげればいいだけです。
function paste(el) {
navigator.clipboard.readText()
.then((text) => {
el.value = text;
console.log('ペーストされたテキスト: ', text);
})
.catch(err => {
console.error('ユーザが拒否、もしくはなんらかの理由で失敗', err);
});
};
var btn = document.getElementById('btn');
btn.addEventListener('click', function(){
var targetForm = document.getElementById('first_input');
paste(targetForm);
})
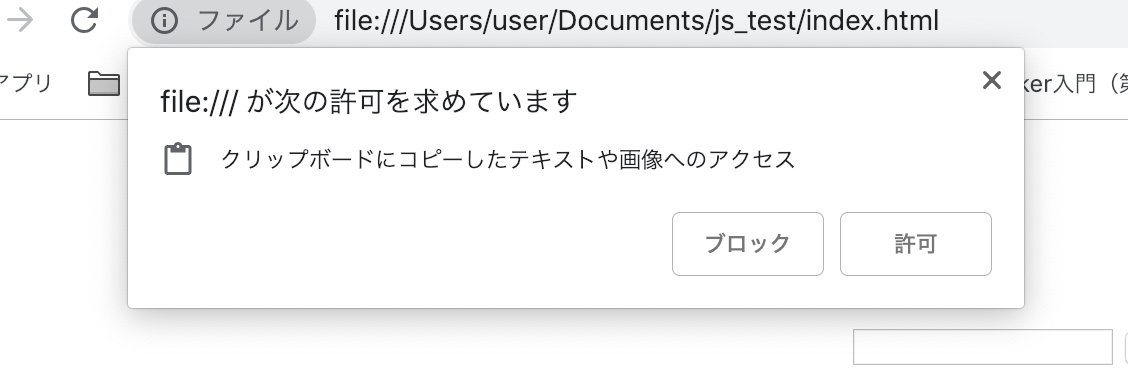
初回は以下のように権限を聞かれます。

サーバなら一回のみでその後はずっと使えますが、サーバを立ち上げずにブラウザで直接ファイルを開いて試すとペーストのたびに表示されます。まぁサーバでは問題ないので気にせずに。
まとめ
普段マウスとキーボードでやっているコピペがワンクリックになることは確かに楽ですね。お気に入りのサイトなんかでよくコピペする機会があるならユーザスクリプトでコピー機能を作ってみましょう。
今度は画像に挑戦してみたい。。どうやるんだ。。



コメント